(083) 0466100
Lost in Space Typography in Photoshop
Lost in Space Typography in Photoshop
Step 1
สร้างหน้าต่างขึ้นมาขนาดที่คุณต้องการ สำหรับในตัวอย่างนี้จะใช้ขนาด 2560 x 1440 pixels. จาหนั้นใช้ Gradient Tool (G)ใส่ background ด้วย radial gradient เป็น 2 เฉดสีนี้ purple (3d2626) Lighter and (060404) darker.
.jpg)
.jpg)
Step 2
แล้วใช้เครื่องมือ Elliptical Marquee Tool (M) สร้างวงกลม selection . สร้าง layer ขึ้นมา แล้วใช้ Gradient Tool (G). เลือกรูปแบบเป็น radial gradient สำหรับสีให้ใช้สีดำและเทาสว่าง แล้วใส่สีลงใน วงกลม selection ดูตามแบบตัวอย่าง
.jpg)
Step 3
แล้วไปที่ Edit>Define Brush เพื่อสร้าง brush ใหม่
.jpg)
Step 4
แล้วไปที่ Window>Brushes. ให้ใช้ภาพตัวอย่างข้างล่างเพื่อปรับค่าตามตัวอย่าง Brush Tip Shape, Shape Dynamics, Scattering, Color Dynamics and Other Dynamics.
.jpg)
Step 5
สร้าง layer ขึ้นมาใหม่ และใช้ Brush Tool (B) สร้างภาพขึ้นมาแล้วแต่คุณจะ Create ในการสร้างจุดทรงกลม อันนี้เป็นการสุ่มในการสร้าง effect โดยคุณไม่จำเป็นต้องทำตามแบบที่เหมือนตัวอย่างก็ได้
.jpg)
Step 6
ให้ Group Layer แล้วสร้าง Layer ใหม่ Layer ใหม่ จะอยู่ใน Layer Folder Palettes เปลี่ยนโฟลเดอร์ของ Blend Mode เป็น Color Dodge จากนั้นใช้ Brush Tool (B), เลือกสีขาวและใช้ Soft Brush สำหรับใช้ในการ Highlight พื้นที่บางส่วน (1-4) จุด Tip : การใช้ตัวเลข 1-0 เพื่อเปลี่ยน Opacity ของแปรงให้โดยที่ 1 เป็น 10% และ 0 เป็น 100%
.jpg)
Step 7
เพิ่ม layer ใหม่ แล้วใช้ Rectangular Marquee Tool (M), สร้างรูปสี่เหลี่ยม selection ใส่สีโดยใช้ linear gradient ไล่สีขาว-ดำ หลังจากนั้นเปลี่ยนที่ Blend Mode เป็น Color Dodge เพื่อสร้างแสง effect..jpg)
Step 8
ให้เรา Duplicate the light effect layer.ขึ้นมาโดยกด ( Ctrl + j )แล้วหมุนองศาและย่อขนาดลง เพื่อสร้างความแตกต่างกัน เป็นการเล่น effect ของแสง Tip : ใช้ยางลบ Eraser Tool ปรับแต่งเพื่อการกลมกลืนกันของแสง ให้ใช้เป็น soft brush เช่นกัน
.jpg)
Step 9
เพิ่ม layer ใหม่และ Group Layer ไว้ในโฟลเดอร์. เปลี่ยน Blend Mode เป็น Color Dodge. แล้วใช้ Brush Tool (G), ให้ใช้สีขาว เลือก Layer ใน Folder เพื่อเราจะสร้างแสงเหมือนแสงไฟ ( 1-3 ) จุด
.jpg)
Step 10
เพิ่ม Layer ไว้ด้านบนสุดของอันอื่นๆ จากนั้นให้ใช้ Gradient Tool (G) ไล่สีเอาโดยไล่ระดับสีใช้สีแดงเหลืองเขียวและน้ำเงิน แล้วเปลี่ยน Blend Mode เป็น Overlay
.jpg)
Step 11
สร้าง layer ขึ้นมาใหม่ ใส่ background เป็น checkerboard pattern. สามารถ Download ตัว Pattern ได้ด้านล่าง จากนั้นให้ไปที่ Filter>Blur>Gaussian Blur, ใช้ Radius เป็น 10 pixels . หลังจาหนั้นเปลี่ยน Blend Mode เป็น Color Dodge.
.jpg)
Step 12
เลือก Pattern Layer แล้วไปที่ Filter>Liquify แล้วใช้ Twirl Clockwise Tool (C) และ Bloat Tool (B) บิดรูปทรงของ เลเยอร์ Pattern Layer

Step 13
เลือก Layer ทั้งหมด แล้วคลิก ( Ctrl+ Alt+Shift+E ) เพื่อสร้าง Layer ที่ merged รวมกัน แล้วไปที่ Filter>Blur>Gaussian Blur ใช้ Radius 20 pixels จากนั้นเปลี่ยน Blend Mode เป็น Screen และ Opacity เป็น 50% ให้คลิก ( Ctrl+ Alt+Shift+E ) อีกครั้ง เพื่อสร้างดีไซน์เลเยอร์ตัวสุดท้าย
.jpg)
Step 14
เราจะมาสร้าง Text Effect ให้เราสร้างเลเยอร์ขึ้นมาใหม่ สำหรับ แบคกราวด์ตัวใหม่ หรือคุณสามารถ duplicate แบคกราวด์ตัวเก่าที่ทำไว้ตอนแรกมาใช้ก็ได้ แล้วเปลี่ยนสีเป็นสีอื่น ในที่นี้จะเปลี่ยนจากสีม่วงเป็นน้ำตาล (# 3b2500) กับ (#130f08) หรือแล้วแต่คุณต้องการ
.jpg)
Step 15
เลือก Horizontal Type Tool (T) แล้วพิมพ์ข้อความ "Lost in Space" ตามภาพตัวอย่าง ทำตัว "Lost" และ "Space" ให้ใหญ่กว่า "In" จากนั้นเปลี่ยนเป็นฟอนต์ VAL สามารถ download ได้จากด้านล่าง หรือเข้าไปโหลดได้ที่ (http://fontfabric.com/?p=585).ให้ใช้สีขาวสำหรับฟอนต์
.jpg)
Step 16
ไปที่ Layer>Layer Styles>Drop Shadow. ใช้ Blend Mode เป็น Multiply,เซ็ทค่าตามนี้ black for the color, -90º for the angle, 0 for Distance and Spread and 30 for Size.
.jpg)
Step 17
เสร็จแล้วไปเซ็ทค่า Inner Shadow. use Color Dodge for the Color with White, 100% for the Opacity, 2 pixels for the DIstance, 1 for Choke and 5 pixels for Size.
.jpg)
Step 18
ให้ย้าย เลเยอร์ที่ merge ไว้ ไปไว้บนสุดของเลเยอร์อื่นๆ โดยเฉพาะเลเยอร์ Text จากนั้นไปที่ Layer>Create Clipping Mask.
.jpg)
Step 19
ไปที่ Google Image ให้ copy เว็บด้านล่างไปวางเพื่อเซฟรูป effect มาใช้
http://www.cardiff-astronomical-society.co.uk/ECLIPSE2006\DSCF0841.JPG
หรือสามารถใช้จากไฟล์ที่ Download ในนั้นก็ได้ ให้เราเปิดรูปนั้นขึ้นมาแล้ว copy มาวางในหน้า Design ที่ทำอยู่ แล้วไปที่ Image>Adjustments>Levels ใส่สีดำเพิ่มเข้าไป แล้วเปลี่ยน Blenf mode เป็น Screen แล้วให้ไปที่ Filter>Blur>Gaussian Blur. ใช้ Radius เป็น 5 pixels
.jpg)
Step 20
ให้ Duplicate the eclipse layer แล้วจัดวางตำแหน่ง ไว้ด้านบนของอันอื่น หรือในตำแหน่งที่ design ตอนนี้ก็จะเห็นถึงความต่างและดูเหมือนมีแสงไฟส่องเป็นประกายออกมาจากข้อความจริงๆ
.jpg)
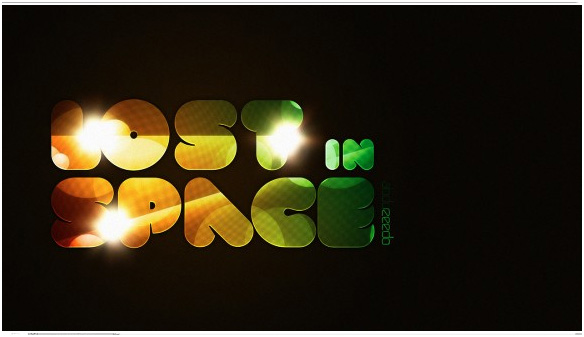
Conclusion
สุดท้าย ให้ Merge เลเยอร์ทั้งหมดเข้าด้วยกันอีกครั้ง และคุณจะใส่ effect เพิ่มเข้าไปอีกนิด ไปที่ (Filger>Noise>Add Noise) เป็น effect ที่เรียบๆ เท่านี้ก็เป็นอันเสร็จเรียบร้อย
.jpg)
Thank you for this tutorial Credit : abduzeeda.com
Translate : slotjunz
ความคิดเห็น
วันที่: Thu May 16 15:36:59 ICT 2024


 item use.zip
item use.zip




 Post : 2010-06-28 16:12:48.0
Post : 2010-06-28 16:12:48.0
